
Overview
Shopezy is a MERN stack project with Stripe as payment gateway. User has to login to buy products if the user is not registered the user can signup. There is an admin page as well where admin can create and remove products and also can toggle featured products.
Technologies
React (Vite)
Upstash (Redis)
Features
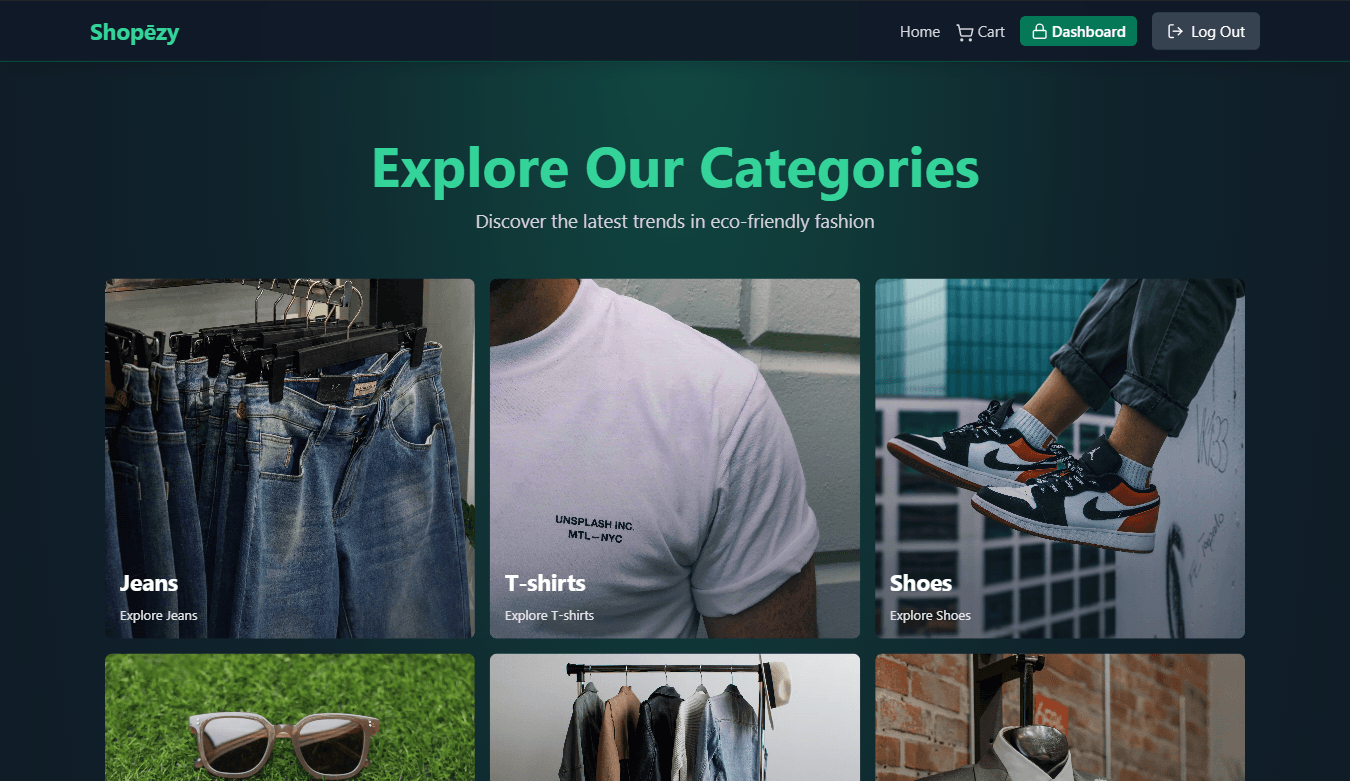
Responsive Design: This application is mobile-friendly, ensuring usability across various devices.
Authentication: the user has to be a registered user to be able to utilized the full features of the application.
Cart functionality: customer once logged in can add or remove products from cart and countiue shopping and browsing different products.

Admin Routes for Analytics and Products: Only admin and have access to site analytics.

Admin can add and remove products or toggle products to featured category.

Payments Gateway: once the products have been added to cart user click on cart to view the products add or remove more products and the proceed to payments page. The payments are powered by stripe, user have to add details and pay to complete payment process.
Gift Coupons: If the user has purchased products more than a specific amount he would be given once gift coupon for 10% discount on his next purchase.
Redis for cacheing products data and storing refresh token:
- Upstash Redis is used to store the refresh token as a cache that can be used to refresh the user access token every 15 minutes.
- Also the featured products data is uploaded on redis to provide fast access.
Challanges I faced?
Backend
Payments Contorller Logic: writing the payments related logic was challanging as it required the stripe api documentation for wiriting the checkoutSession and coupon related routes logic
Refresh & Access token + setting Cookies: The token generation was simple but setting the cookies and also refreshing the access token in cookies every 15 minutes was new learing experience for me.
Frontend
Zustand Integration: This was the first time using Zustand for state management. Understanding basic functions was manageable, but backend integration, especially with Axios interceptors for token handling, posed challenges.
CORS Errors: Cross-Origin Resource Sharing (CORS) errors blocked the use of backend APIs. Resolving this required updates to the backend server configuration.
Deployment
First-time Deployment on Vercel:
- Deploying a full MERN stack app to Vercel was initially complex. It took a full day of going through Vercel's documentation to understand the process, which involved separate deployments for the backend and frontend.
- Post-deployment, CORS errors re-emerged. Addressing this involved adding Vercel-specific headers to the backend.
Conclusion
Developing Shopezy was a multifaceted project that combined new technologies and required problem-solving across the backend and frontend. While challenges such as handling the Stripe integration, learning Zustand, and resolving CORS issues were significant, they provided valuable learning experiences that enhanced the development skills needed for robust, scalable web applications.